Highlight Text Fragments
A whole new dimension to URL links
[playht_player width=”100%” height=”175″ voice=”Noah”]
The Google Chrome browser (Chromium to be more precise) and thus many popular browsers based on Chromium including Microsoft Edge, Opera, et. al. (*see full list below) have a really cool, useful, but surprisingly underutilized feature. As we all know, you can create a web URL link that refers to a specific web page. But did you know that you can also create a URL link that refers to a page and highlights specific text on that page, and automatically scrolls to that text fragment without any required extensions?!
Maybe you’ve clicked on some search engine results where relevant text on a results page is highlighted without realizing that text was actually dynamically highlighted. So why not provide that same specificity when you share web info with others?
Use Cases
For example, rather than sending a friend a link to a long article, having to explain why it’s relevant and which parts to read, why not just send one link that also takes the visitor to the appropriate section on the page and highlights it. For content creators, rather then send readers to another reference page where they’re likely to get lost and forget to come back, you can navigate them to the specific reference and highlight it so they’re more likely to return to your page.
Once you start doing this more, you may wonder how you lived without it.
Highlight A Short Text Fragment
The concept is actually pretty simple, especially for anyone used to adding parameters to a URL. After the web page URL, simply add the text to highlight in the URL, separated by “#:~:text=”, in the form of:
[WebpageURL]#:~:text=[TextToHighlight]
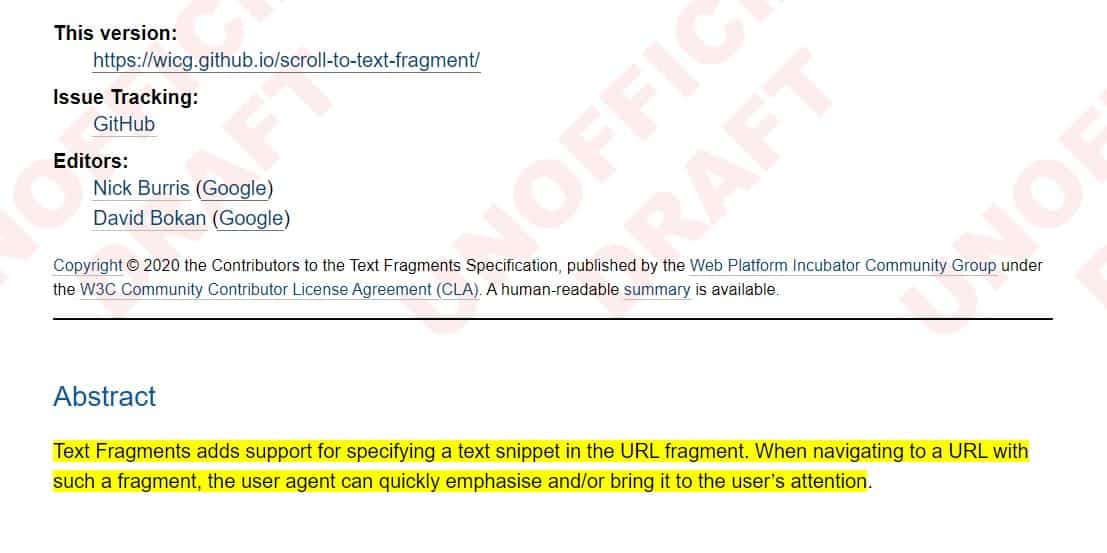
For example, if we want to link to highlight “Text Fragments” on a WICG page like this:
…then the web page URL is “https://wicg.github.io/scroll-to-text-fragment/” and we want to highlight “Text Fragments”, so we pass that as a parameter at the end of the URL, separated with a special string: “#:~:text=”. However, not all characters (e.g., spaces) are allowed in the URL; those unsupported characters must be “% encoded” first. Thus, the URL would be:
https://wicg.github.io/scroll-to-text-fragment/#:~:text=Text%20Fragments
Highlight Longer Text Fragment
Pretty cool, right?!
This browser feature has more capabilities such as disambiguating (if there are multiple similar phrases) by providing a prefix and/or suffix, and highlighting multiple text fragments on a page. If you’d like to create your own URLs, here’s the general URL syntax:
[webpageURL]#:~:text=[prefix-,]textStart[,textEnd][,-suffix]
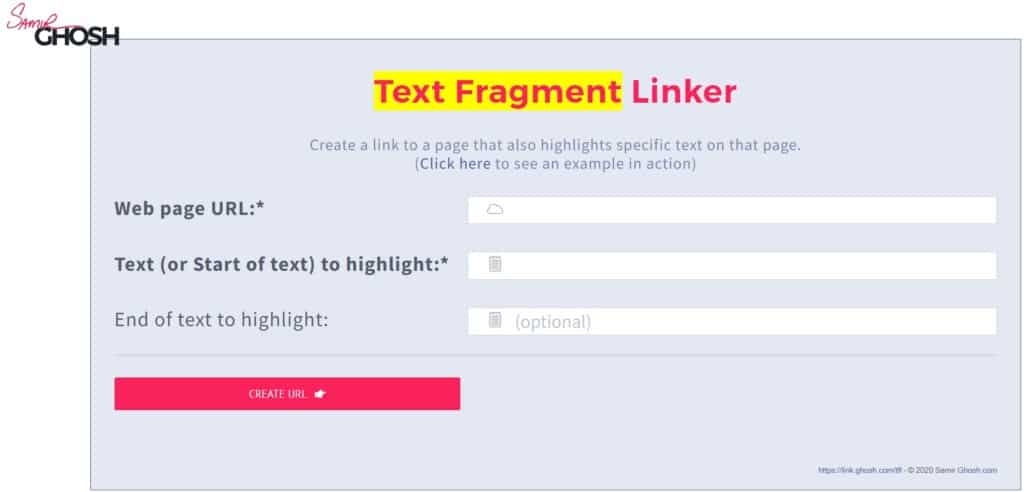
I wanted to use this capability more, but found it cumbersome enough to deter me. Thus, I created a simple “Text Fragment Linker” form for my own use, which I’m happy to share with you. It uses Javascript (on the browser), so no data is submitted back to the server (and thus can’t be saved anywhere):
Please let me know if this is useful.
*Partial List of Chromium-based browsers (from ZDnet): Google Chrome Browser, Google Chrome OS, Microsoft Edge, Opera, Vivaldi, Brave, Blisk, Colibri, Epic Browser, SRWare Iron, Ungoogled Chromium, Avast Secure Browser, Amazon Silk, Samsung Internet Browser, Yandex Browser, Qihoo 360 Secure Browser, Torch Browser, Comodo Dragon, Coc Coc, Falkon, Xvast, Polarity, TheWorld Chrome, Naver Whale, Kinza, Iridium, Tungsten, Ghost Browser, Superbird, Lulumi, Chedot, Orbitum, Cent Browser, …












nice, samir! Very useful. People ought to be using this feature much more.
Thanks Marc! I totally agree, but it’s not easy. That’s why when I discovered the capability, I created my Text Fragment Linker: https://ghosh.com/tfl
(And try out the bookmarklet at the bottom of the Text Fragment Linker — drag it to your bookmarks bar; then highlight text on any page and click on the bookmarklet.)
Hi,
I want to use this feature on Google SERP, I mean when I click a search result on SERP I am able to see this on some of the websites. How do we do that?
Thanks,
Praveen
Hi Praveen, Can you elaborate on your use case? This text fragment highlighting is implemented by Google in Google Chrome, so they also implement in Google Search. Basically, the specification allows you to create a URL that will not only take someone to a page, but also highlight the specified text. My blog post helps you do this yourself. You can create one TFL URL using this page, or you can use my Bookmarklet to simplify TFL URL creation on a page by page basis.